Come probabilmente avrete notato, gli ultimi anni nel design sono stati dominati da colori audaci, sfumature strabilianti e composizioni futuristiche. Ma nel 2020, il mondo della grafica si sentirà molto più riservato, armonioso e naturale.
La previsione: ad eccezione delle illustrazioni, quest’anno saranno molto più astratte. Questo cambiamento è probabilmente una reazione all’abuso di alcune delle precedenti tendenze del design grafico. Gli stili di design che facevano tendenza solo pochi anni fa sono diventati solo un’altra tattica comune usata da grandi società.
Quindi, per stare al passo con la curva, dobbiamo assicurarci di dare un’occhiata alle 8 tendenze del graphic design per il 2020 e oltre!
COLORI TENUI
Negli ultimi anni abbiamo assistito alla nascita di colori audaci nel design, poiché i marchi hanno cercato di differenziarsi dalla concorrenza con grafiche immediatamente riconoscibili. Con blu brillanti, gialli elettrici e verdi accesi hanno dominato gli ultimi anni.
Ma nel corso 2020 vedremo molto probabilmente designer e marchi fare un passo indietro, allontanandosi da quei colori vivaci verso tavolozze di colori più tenui. I “colori muti” sono stati leggermente desaturati con il nero, il bianco o un colore complementare. Sono sostanzialmente l’opposto dei colori vivaci.
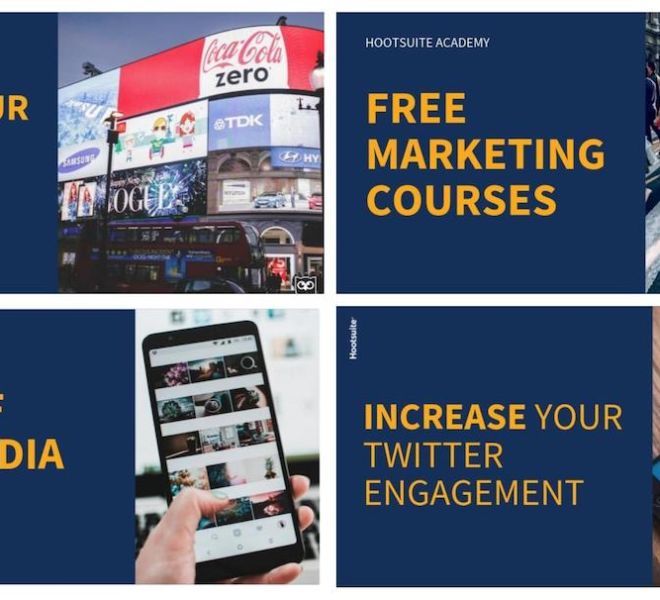
Un esempio lampante di utilizzo di colori tenui arriva proprio da chi ha fatto delle aziende il suo core business. Di recente il team di Linkedin Marketing utilizza esclusivamente colori tenui.
…nel corso 2020 vedremo molto probabilmente designer e marchi fare un passo indietro, allontanandosi da quei colori vivaci …
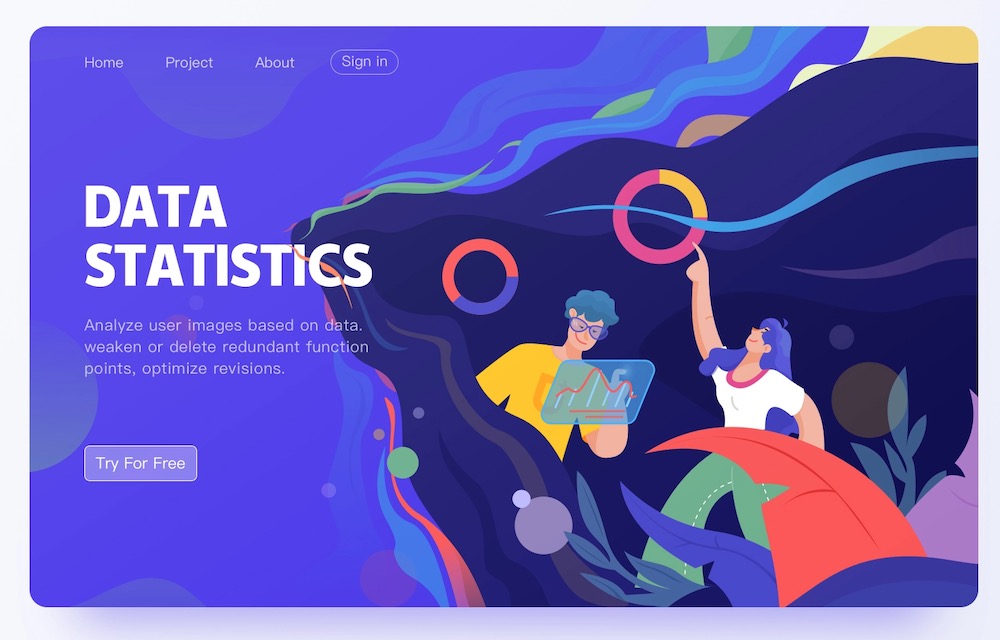
GRADIENTI
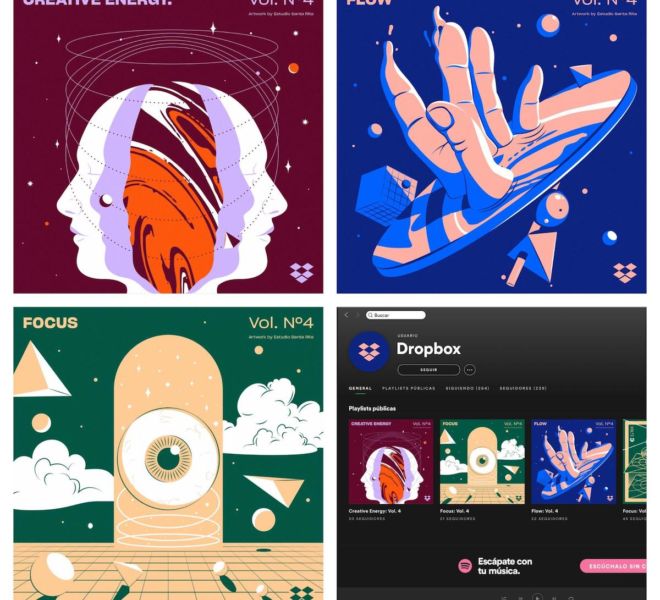
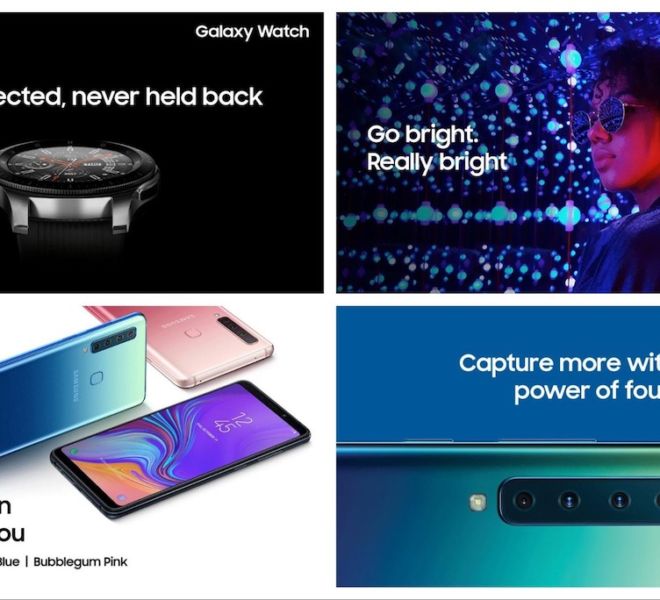
Per il terzo anno consecutivo, le sfumature saranno una delle principali tendenze nel mondo del design grafico.
I gradienti sono un pattern grafico storico, utiliato a lungo e che difficilmente vedremo scomparire. Ogni anno sembra che i designer continuino a trovare nuovi modi per utilizzare le sfumature nei loro progetti.
Il 2020 non sarà diverso. A partire da alcuni anni, i gradienti sono stati utilizzati principalmente come sfondi accattivanti, come negli esempi che trovate su questo post.
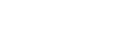
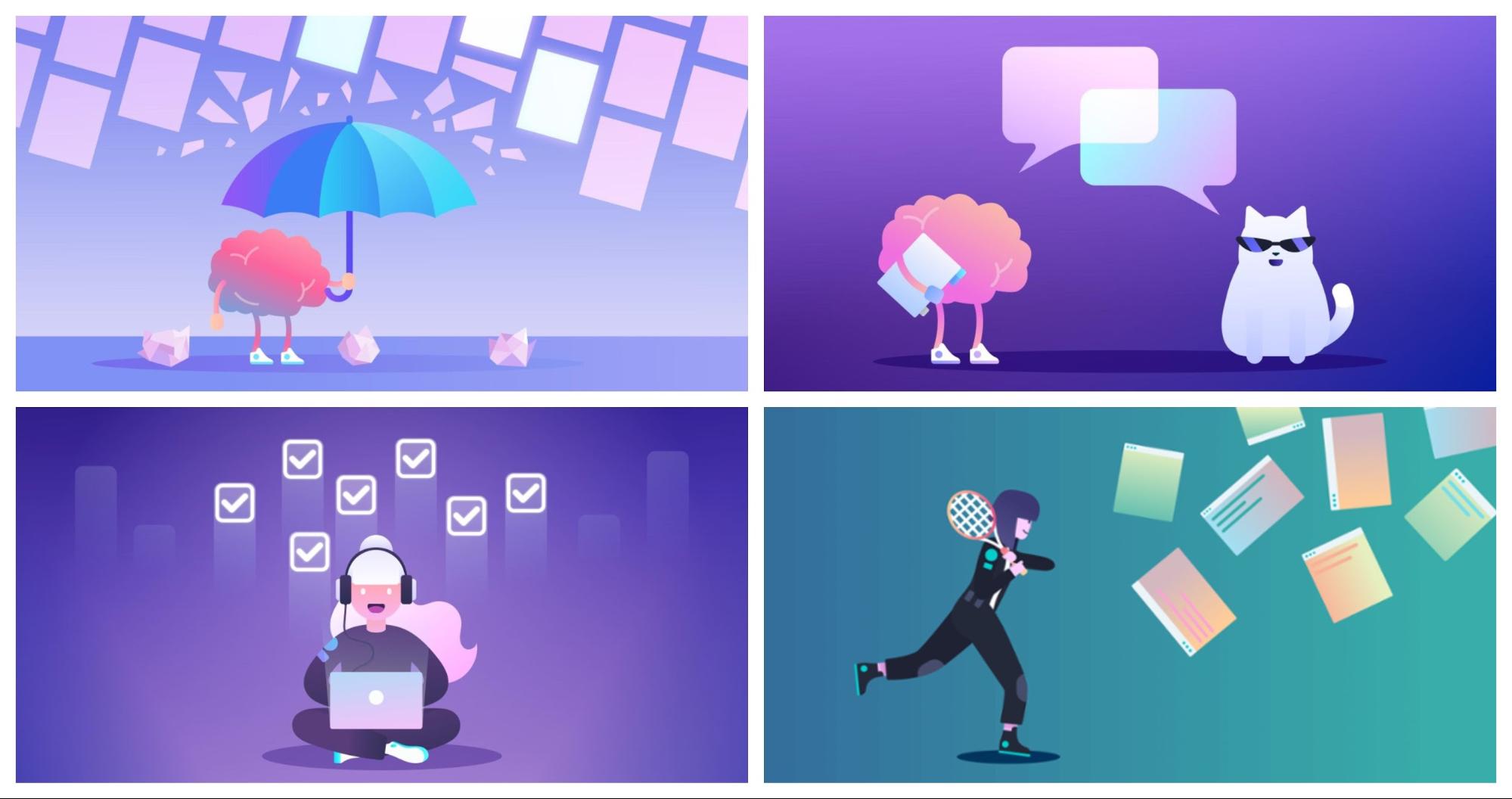
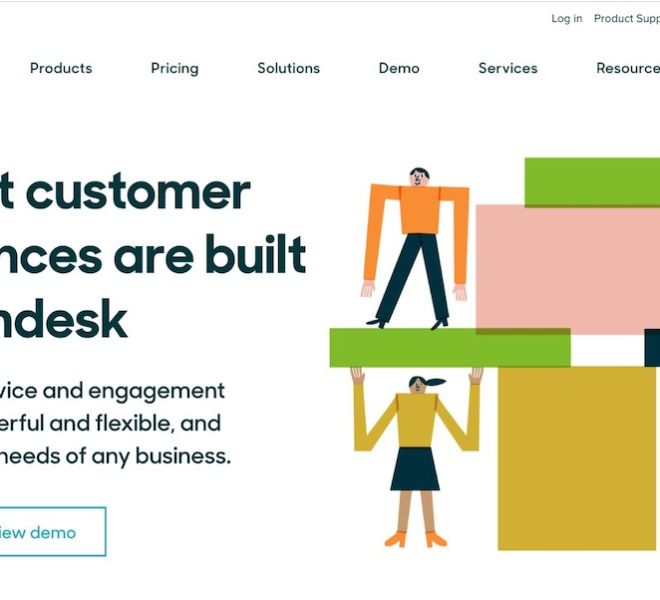
ILLUSTRAZIONI ASTRATTE
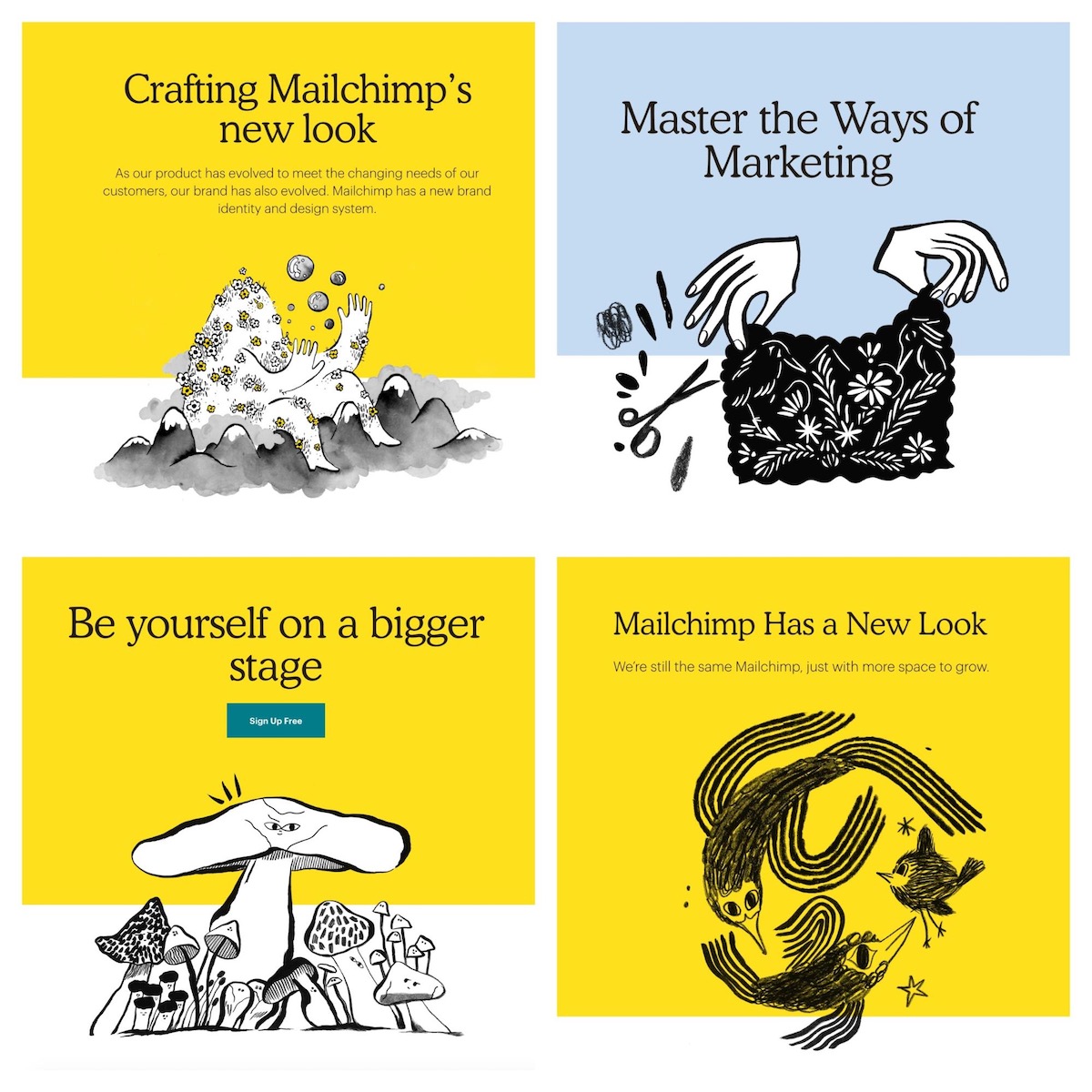
Uno dei vantaggi dell’uso delle illustrazioni è che nessun’altra azienda sarà in grado di copiarle esattamente. Qualsiasi manuale di design o marketing vi dirà che usare illustrazioni permette di comunicare in modo immediato un concetto o un’idea.
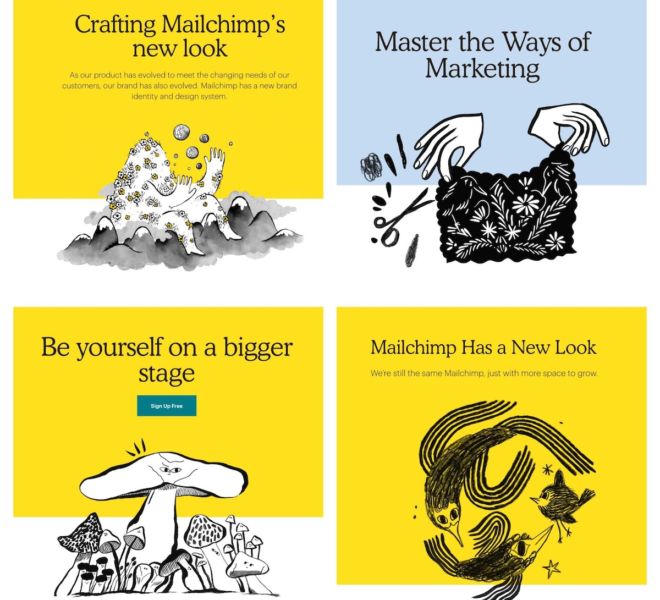
Mailchimp è stata una delle prime grandi aziende ad abbracciare questa tendenza e da allora è rimasta fedele.
Un ulteriore vantaggio delle illustrazioni è che a prima vista si distinguonodall’enorme mare di foto d’archivio e grafica a basso sforzo.
Tuttavia, dal momento che più marchi hanno iniziato ad abbracciare semplici illustrazioni, l’unicità e l’efficacia della grafica si sono un po ‘logorate. Penso che le il segreto sia che le illustrazioni debbano diventare un po ‘più fantasiose, astratte e persino sognanti per distinguersi davvero nel 2020.
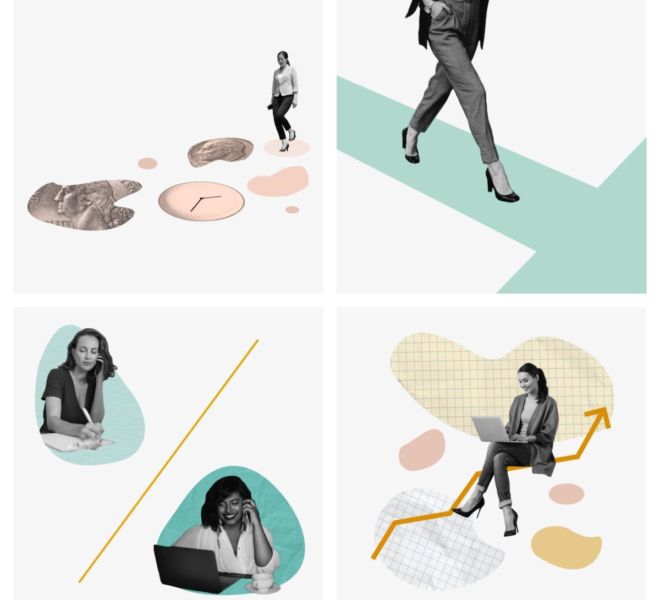
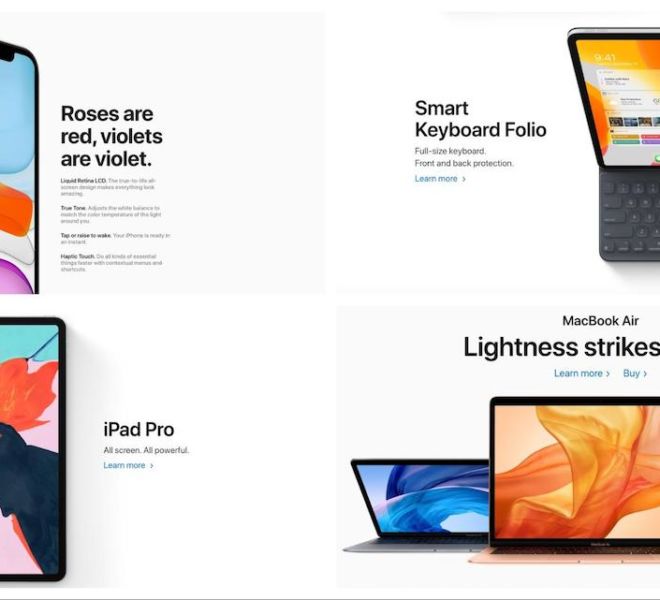
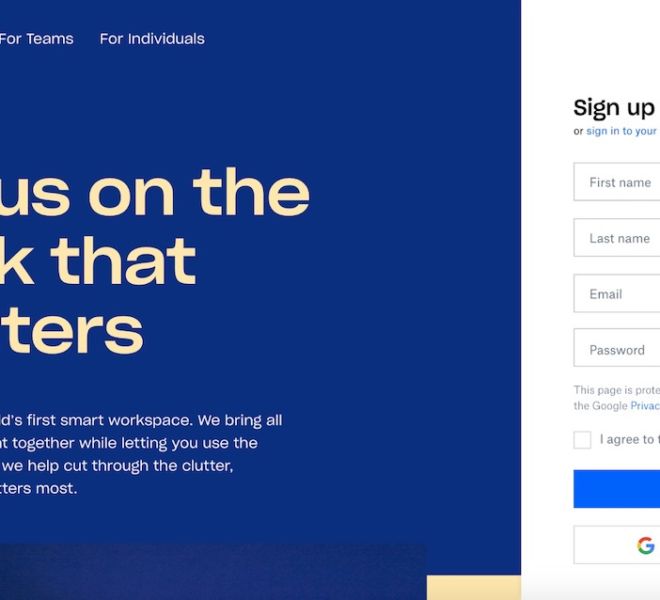
FONT SEMPLICI E BOLD
Negli ultimi anni abbiamo visto caratteri minimalisti e scritti a mano perdere molto della loro popolarità. Soprattutto con i grandi marchi. Non dovrebbe essere una grande sorpresa per le persone che recentemente hanno prestato attenzione al mondo del design.
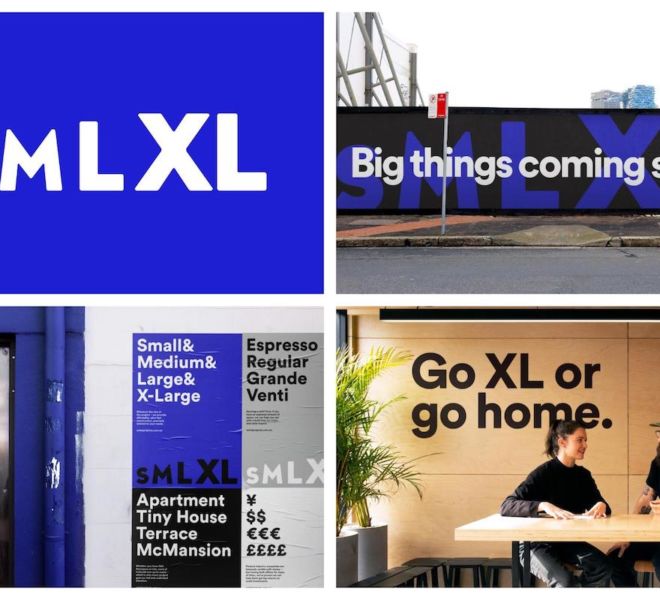
Quest’anno le cose stanno diventando più audaci, con i caratteri bold e bolder usati molto più frequentemente. Vedremo un sacco di stili per i font, che vanno dal sottile al normale al grassetto, con alcuni passaggi tra ciascuno di essi.
Amo i font bold perchè ti permettono di creare un gran contrasto tra gli spazi di un design. Adobe Pawtraits è un’ottima dimostrazione di come si possano utilizare font bold anche con temi “morbidi”.
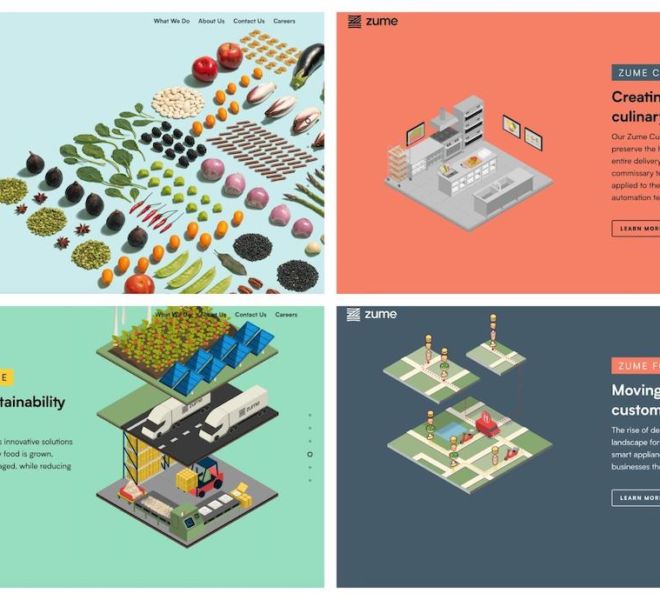
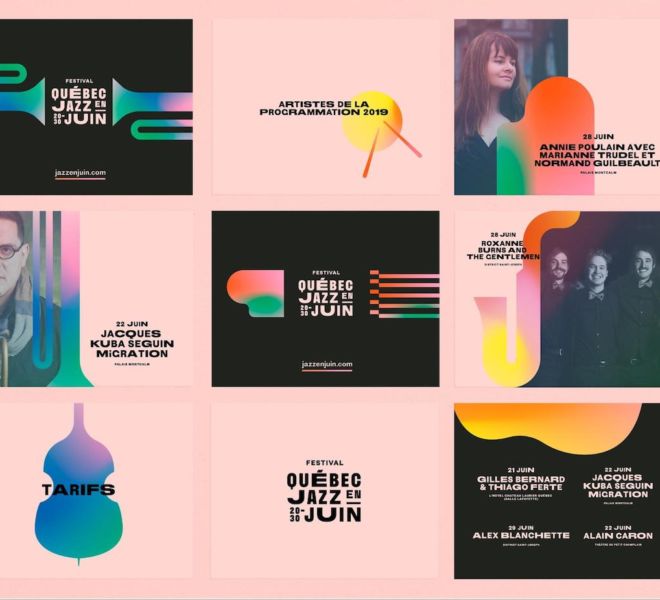
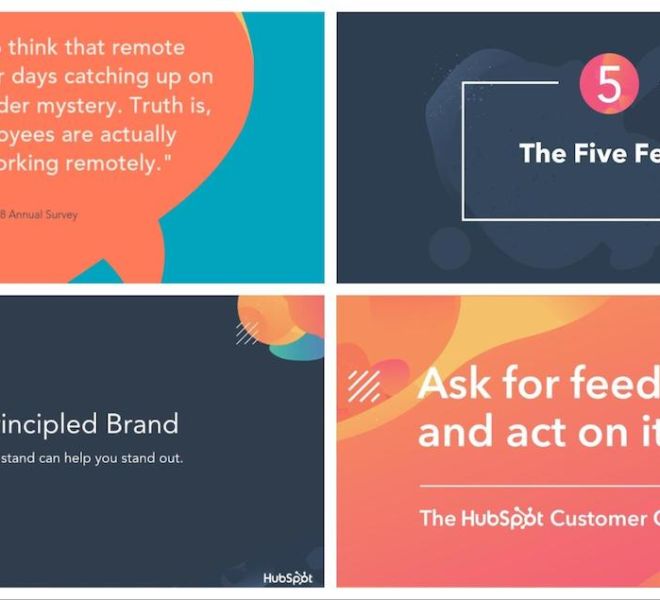
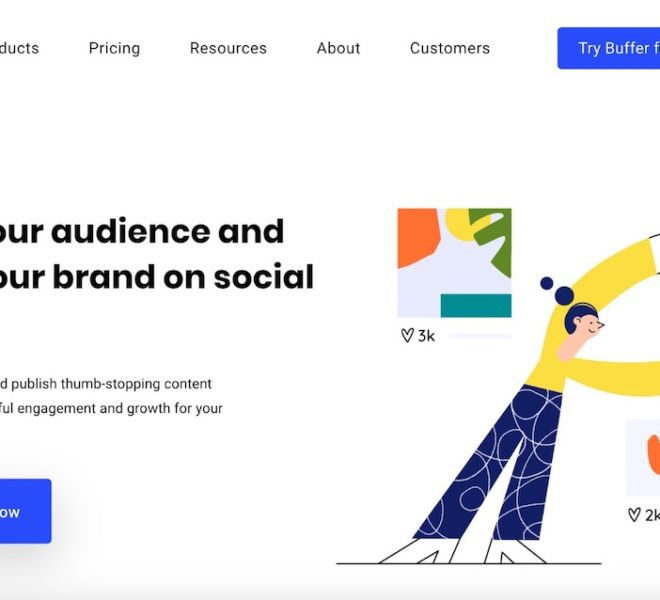
LINEE E FORME FLUIDE
I designer continueranno a spingere i limiti nel 2020, respingendo forme eccessivamente geometriche, appropriate e rigide che un tempo erano così popolari. Questo cambiamento ha accompagnato le illustrazioni astratte e le tavolozze di colori tenui che i marchi stanno abbracciando anche quest’anno.
Come abbiamo vsito prima, le tavolozze di colori tenui sembrano molto più naturali. Le forme fluide possono essere utilizzate per trasmettere la stessa sensazione, soprattutto perché non ci sono molti angoli retti o forme perfette trovati in natura.
Nel design che vedremo nel 2020 gli angoli duri dei caratteri bold si distinguono dalle forme fluide e attirano davvero l’attenzione. Anche quando il colore di sfondo cambia, il contenuto rimane molto facile da leggere.
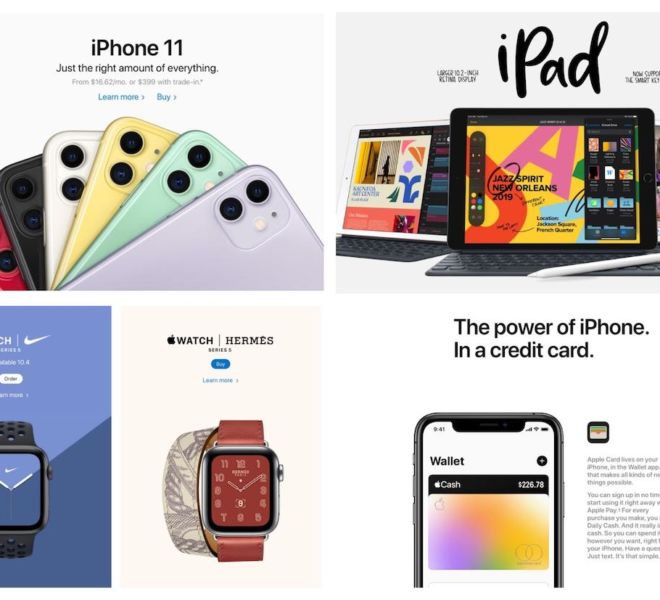
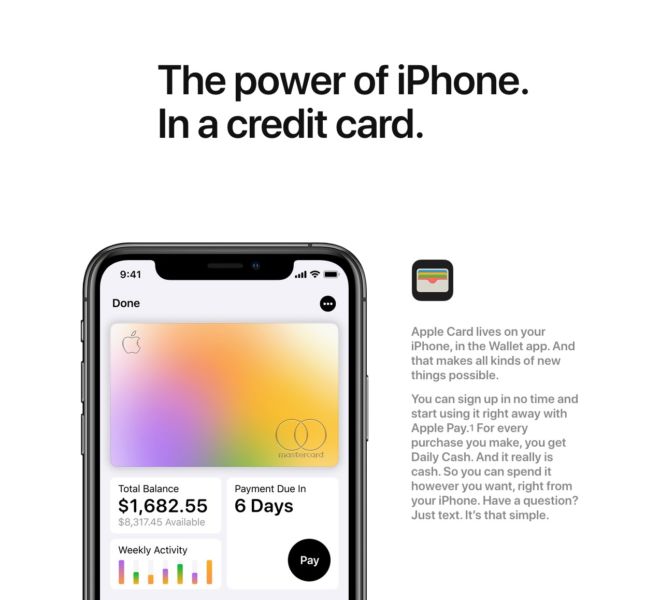
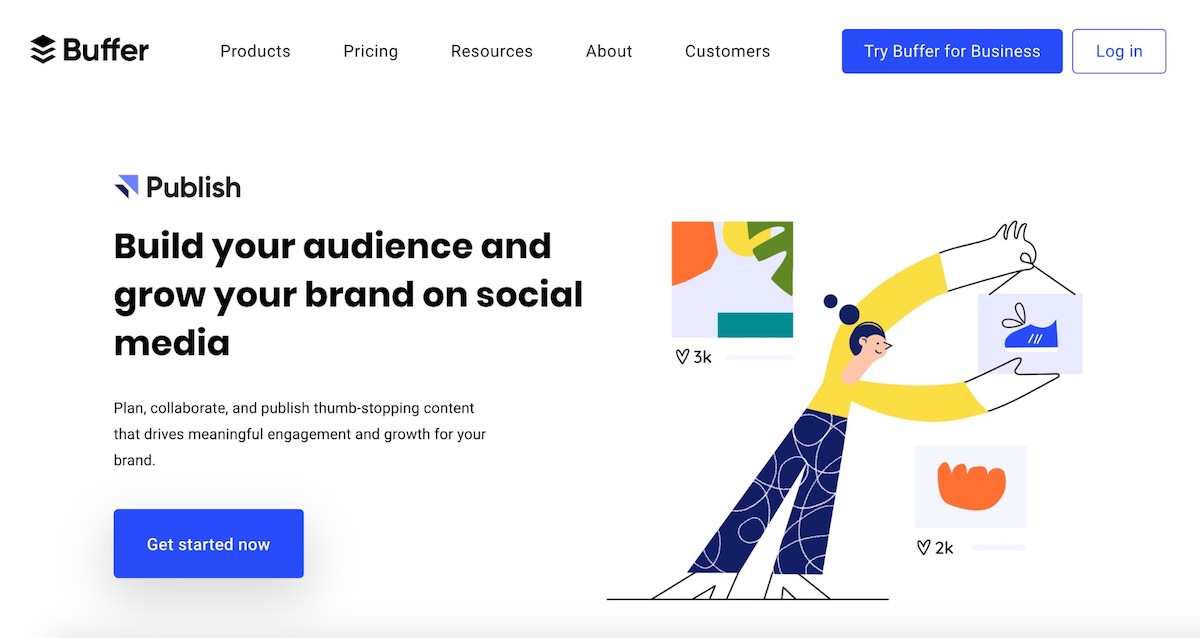
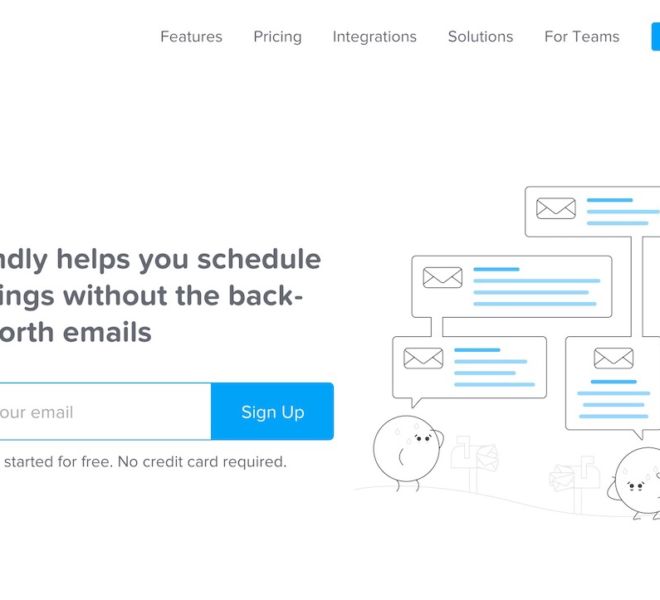
LANDING PAGE MINIMALI
La maggior parte delle altre tendenze in questo articolo sono state le reazioni alle popolari tendenze del design del passato. Con i colori tenui che diventano popolari dopo che i colori vividi hanno dominato e le illustrazioni astratte che sostituiscono le icone realistiche.
Tuttavia, pensiamo che il passaggio a home page in qualche modo minimaliste sia stato guidato anche dalla necessità di tempi di caricamento migliori e dimensioni di pagina inferiori.
Nel caso foste usciti oggi dalla caverna sappiate che Google premia le pagine che si caricano rapidamente con punteggi migliori nei risultati di ricerca.
Con uno sfondo piatto o sfumato e un design modulare, queste home page possono essere facilmente utilizzate da chiunque. A volte, quando un’azienda utilizza una foto, un video o un’illustrazione di grandi dimensioni, i tempi di caricamento non sono così fluidi come dovrebbero essere.
Questo è un altro aspetto positivo delle pagine minimaliste, sono anche molto più facili da navigare per l’utente.
ANIMAZIONI E VIDEO
Se possedete un dispositivo mobile e un account social avrete notato che i video stanno soppiantando le immagini. Dai meme delle gif animate, fino alle funzionalità di base dei social il video la fa da padrone.
Se fino a pochi anni fa la tecnologia non permetteva di trasferire le grandi moli di dati necessari a gestire i video, ora guardare un video non ha differenze rispetto a fruire di un’immagine statica.
I vantaggi dei video sul web sono principalmente due, attirano maggiormente l’attenzione del pubblico, generando un maggiore engagement ed inoltre mantengono il pubblico legato pi+ a lungo al vostro brand. (Aumentando anche il ranking sui motori di ricerca).
Se una volta creare un video di successo richiedeva invsetimenti a 6 zeri, ora è invece possibile, grazie alla rivoluzione digitalem creare prodotti professionali con budget adatti a tutte le tasche. Il video, al momento, è lo strumento di amrketing con il ritorno maggiore.